Why is speed important?
Let’s get this out of the way: website page speed—having your web pages load quickly—is probably the most important factor in your site’s user experience. Pages that load slowly and are unresponsive to clicks even after the page displays, and elements that bounce around during page load are all very frustrating to a site’s visitors.
- When Pinterest optimized their site for speed, they saw 15% increases in SEO traffic and signup conversions.
- The BBC reports that every second of page load loses them 10% of their audience.
- Page speed is also one of the criteria Google uses for search result weighting—sites that load quickly rank higher.
How do I measure my website’s load speed?
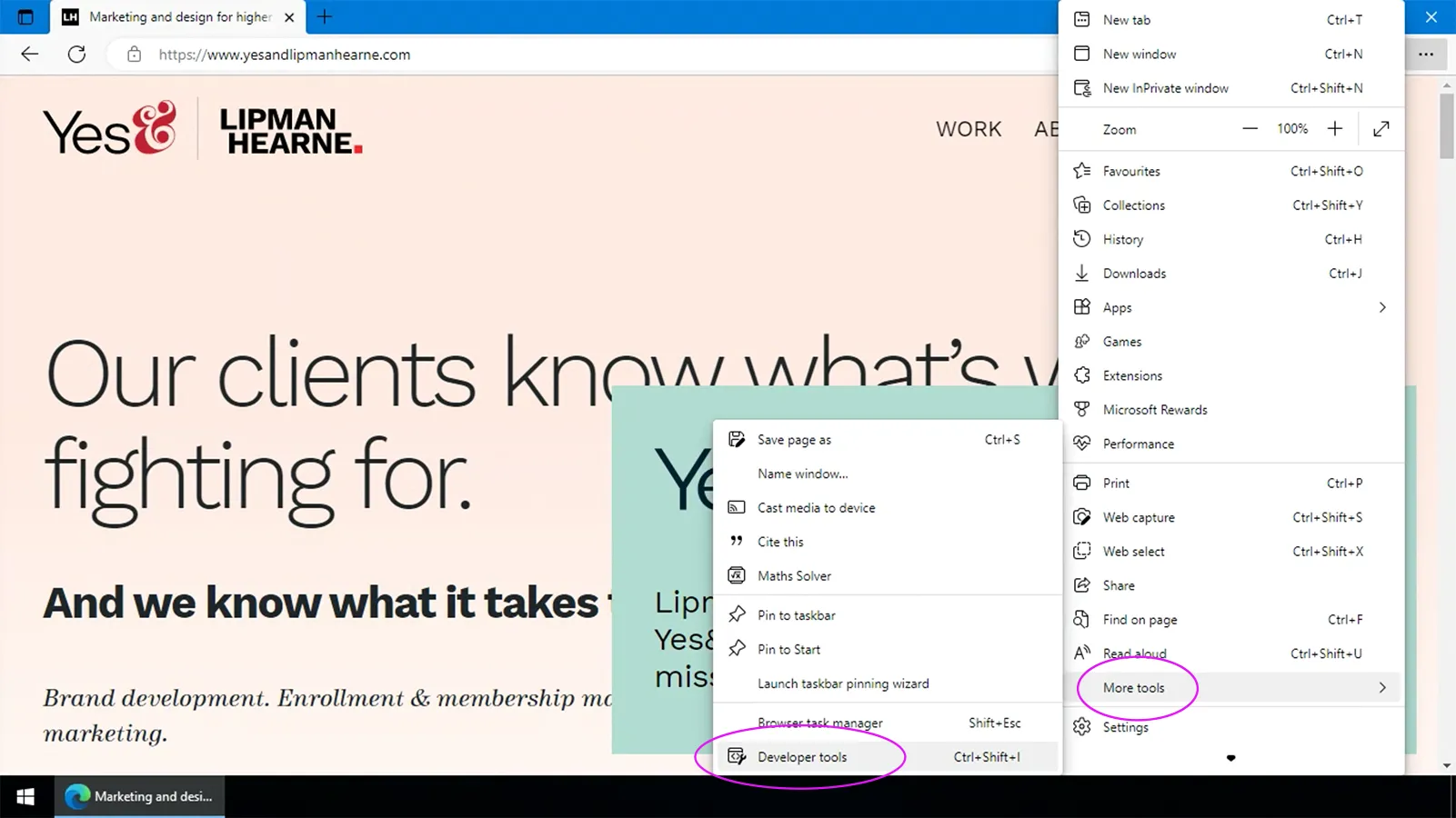
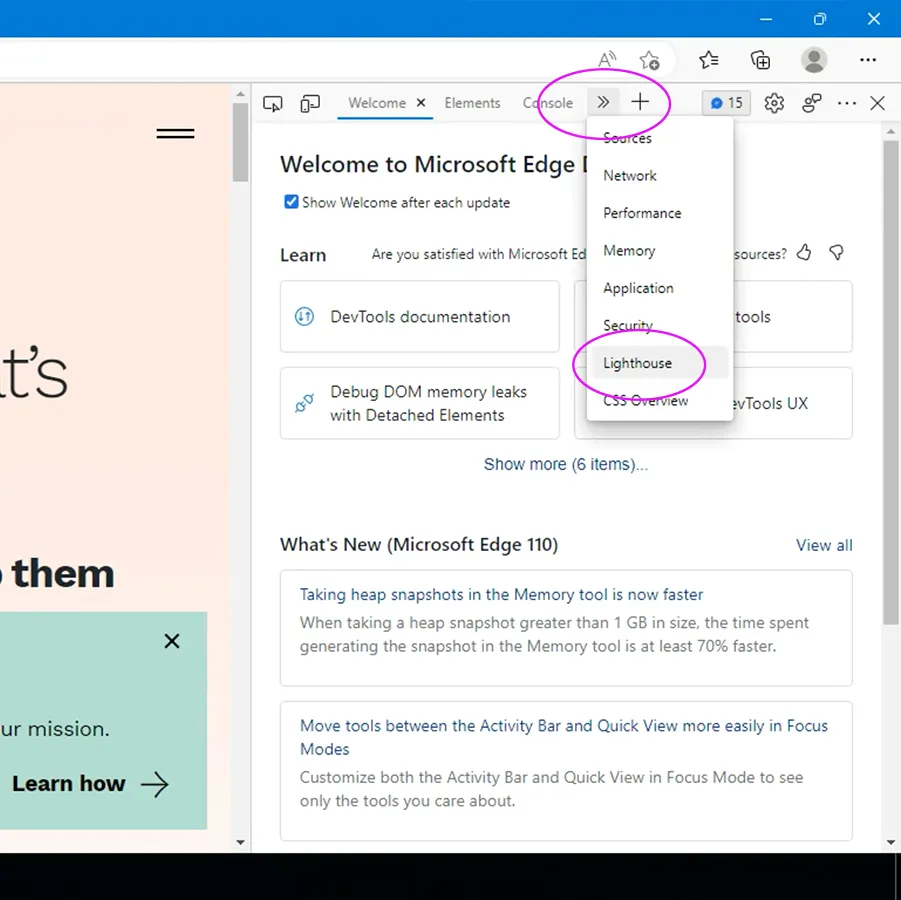
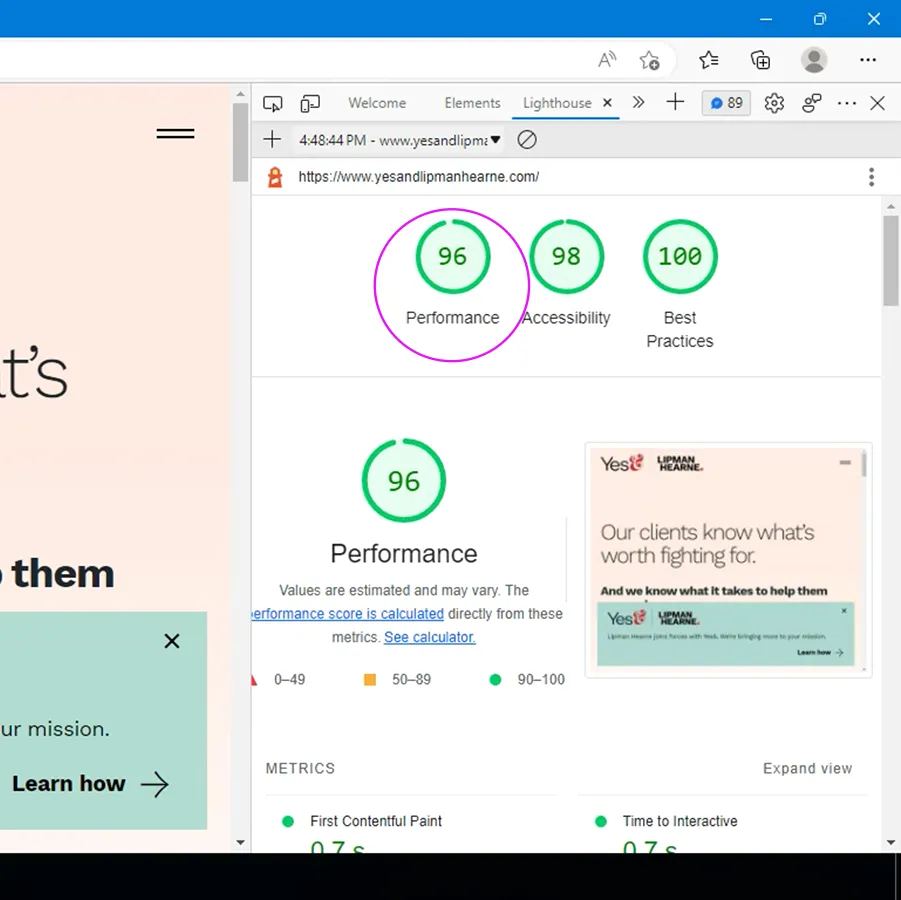
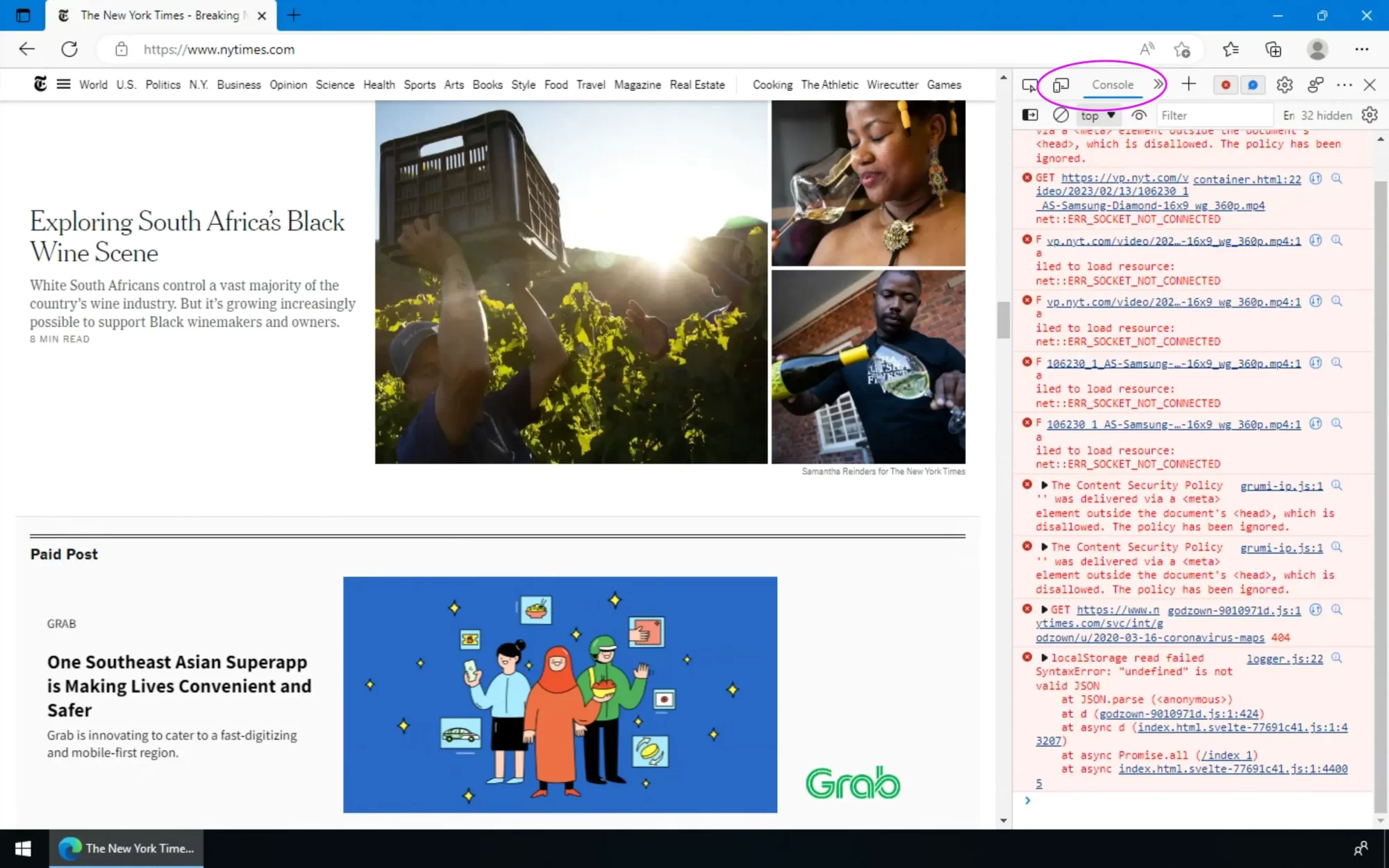
You can test your website page speed in a few ways. My go-to is to open an Incognito window in Chrome, right-click and then hit Inspect, click the Lighthouse tab, and go from there. Another option: review from Google’s PageSpeed Insights page. You can also access these tools in Edge, under More tools > Developer tools:



How can I improve my website’s load speed?
1. Audit your Google Tag Manager container and other tracking pixels
Every tracking script you add to your site is a tradeoff—you gather some information about your users, but each one adds to the overall “weight” of your site and slows down your website page speed. When you audit your tracking scripts, you may find pixels for Facebook or LinkedIn campaigns that you aren’t running any longer. You may be placing pixels or scripts that collect data you aren’t actively analyzing or using. Removing these will make your site faster.
2. Optimize images
PNGs are great for line art, but terrible for photos—photos saved as JPGs are much smaller, with little noticeable degradation in clarity. WebP is even better, and Photoshop added native support for this format in 2022.
Below are three versions of the same 1,000 x 1,000 pixel image saved as WebP, JPG, and PNG. The file size difference between the three is stark:



3. Cache
Your host may provide caching for you—make sure it’s enabled, and consider engaging their support services to fine-tune it for your site’s requirements. WP Engine and Pantheon provide platform-native caching solutions that are very effective.
If your host does not provide caching, and you’re running your site on WordPress, there are several plugins that can dramatically improve your website page speed. We’ve had good success with W3 Total Cache, WP Super Cache, and Hummingbird. WP Super Cache was developed by Automattic, the company responsible for WordPress itself. They each provide slightly different functionality, and you should test them to find the one that works best for you.
(These are independent recommendations based on our own research and experience. We receive no incentives, compensation, or commission from any of these companies.)
4. Eliminate code errors
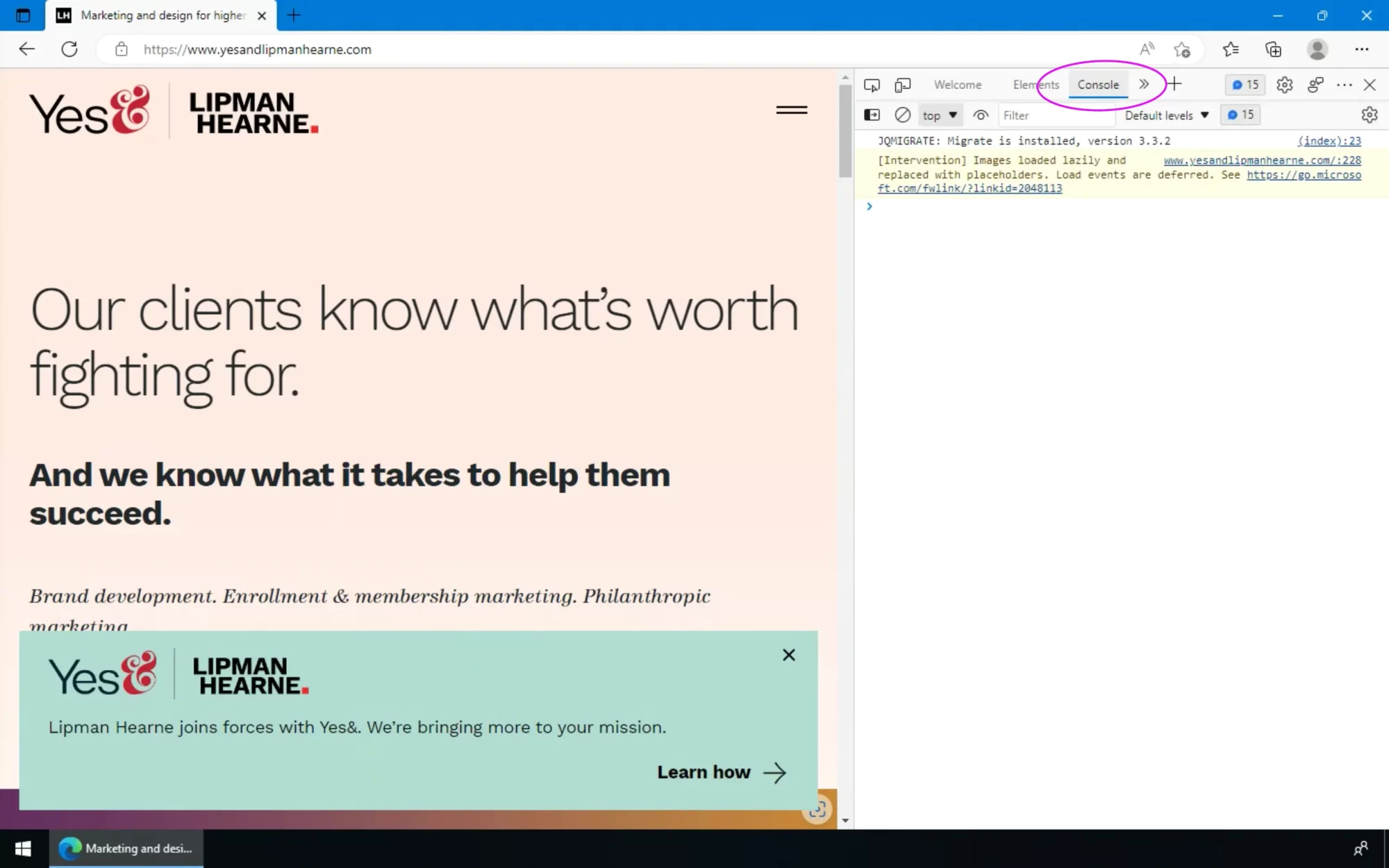
Try this: open your home page in Edge or Chrome, open the Developer Tools or Inspector, and click the Console tab. If you see red, you’re seeing errors. Every one of those errors slows down your site, which may be running outdated code or conflicting plugins, or accessing deprecated APIs. Talk to your website’s managers or developers about eliminating errors.


5. Upgrade your hosting
Like gearheads say, there’s no replacement for displacement. If you’ve eliminated cruft, optimized your images, and are effectively caching your site, consider throwing it onto a more powerful server.
Inexpensive hosting plans make your site share resources—memory and CPU—with dozens of other websites, and the memory and CPU may be inadequate for your needs. Upgrading to a dedicated server or to a cloud-based environment that guarantees the availability of memory and CPU to your site will make your site faster.
Advanced recommendations
Decouple resources
When we configure hosting environments in Amazon Web Services, we generally put the website code on one server, and the database content on another. We’ve found that—at equivalent price points for one big server vs two small servers—this yields a faster and more stable website.
Gut your framework
Our site uses Bootstrap, and we use it for many projects. It’s a good framework to build on. However, it has styles and behaviors for hundreds of objects that we don’t often use: carousels, modals, helper classes for margins and padding. Additionally, WordPress itself has a lot of stuff we aren’t interested in (emojis, for example). By trimming out everything we don’t want, we can cut about 300k from the file size of every page on our site and eliminate a few external requests.
Inline CSS and jQuery
Instead of linking to our CSS and jQuery files, we embedded them in the pages of our site. This eliminated two requests, which increased the size of every page a bit (170k) but significantly improved the page speed score. Before inlining, our Lighthouse PageSpeed score was 86; after inlining it went to 98.
Move GA/GTM to the bottom of the document
Google really, really wants you to load their tracking code before your content so that you can track all interactions. But this comes at the expense of human beings who want to see your content being forced to wait while those external scripts load; and if your humans have some do not track settings enabled, those scripts will try to load and fail, and the wait will have been for nothing. Making this change shaved off about a second of our load time.
Ultimately…
Auditing and improving your site to optimize for speed is one of the most valuable investments you can make, with demonstrable payoffs for user experience and search rankings. Many of the steps above—like auditing your tracking scripts, enabling caching, and choosing better image formats—can be done quickly and without technical intervention. And you don’t have to go it alone. If you’re interested in getting personalized optimizations and a roadmap for implementing them, feel free to reach out.
“Frankenstein” was never really a monster — 5 tips to get the most out of à la carte feedback
.
As creatives, we’ve all been there—that moment when a client loves every concept and wants to merge the best parts …
: